Follow these steps to get your Google API key:
- Visit https://console.developers.google.com/apis/
(You may need to log on to your Google account – assuming you have one – first. If not, you’ll have to sign up. We won’t cover that here.)
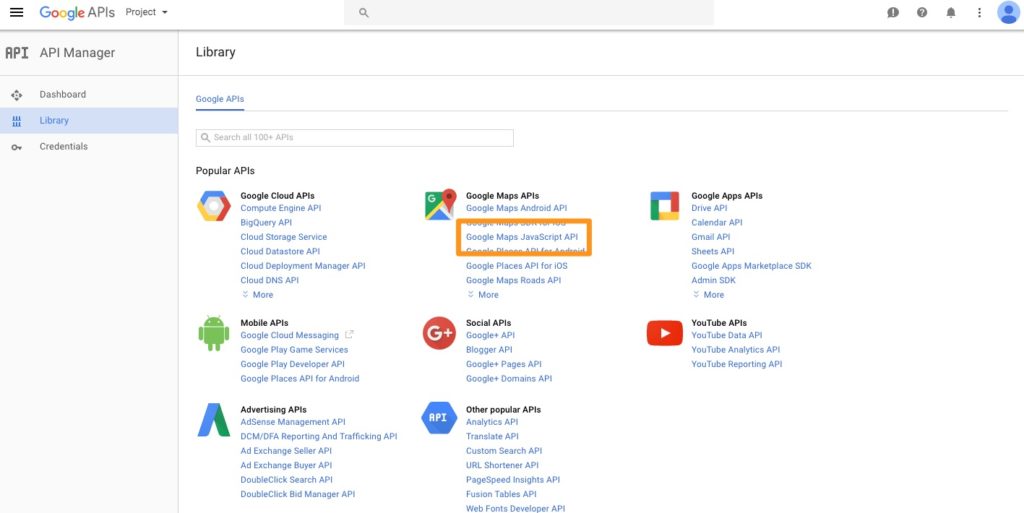
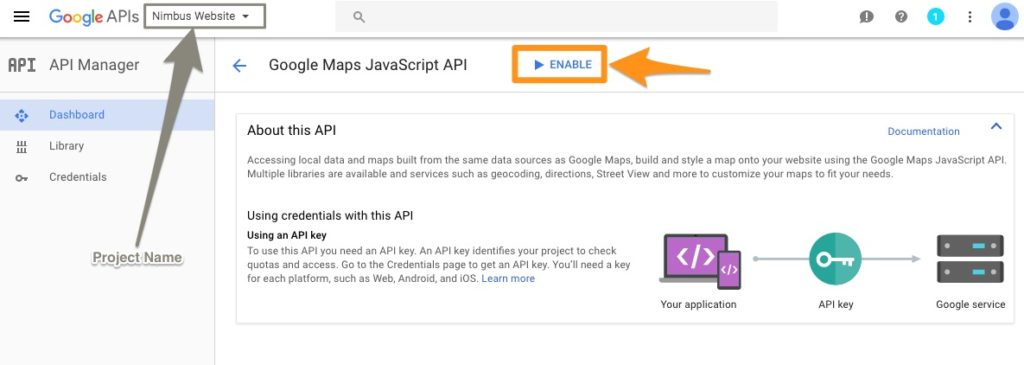
- Click the ‘Google Maps JavaScript API’ link

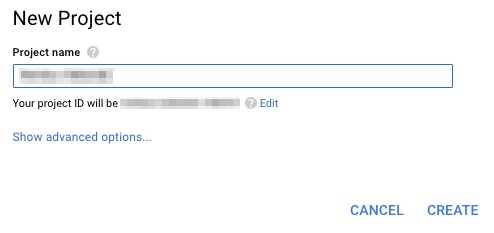
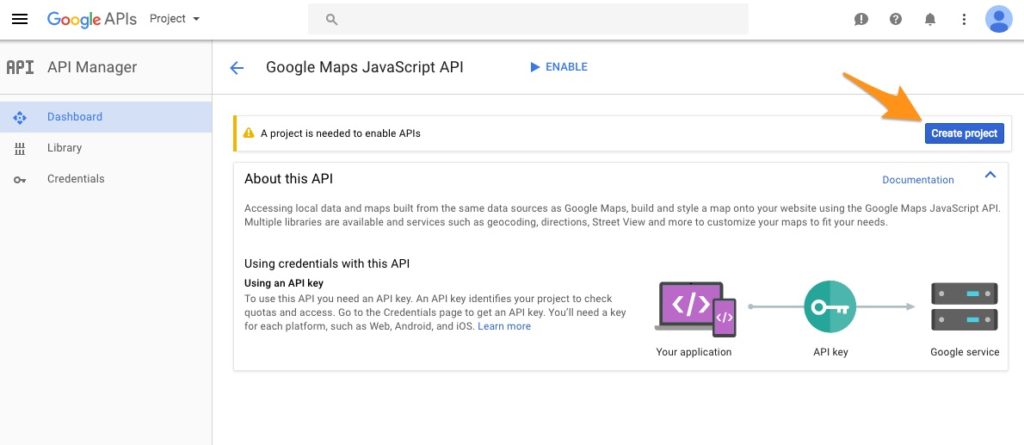
- If required, create a project (or select an existing one – see step 4)

Give the new project a name and click CREATE

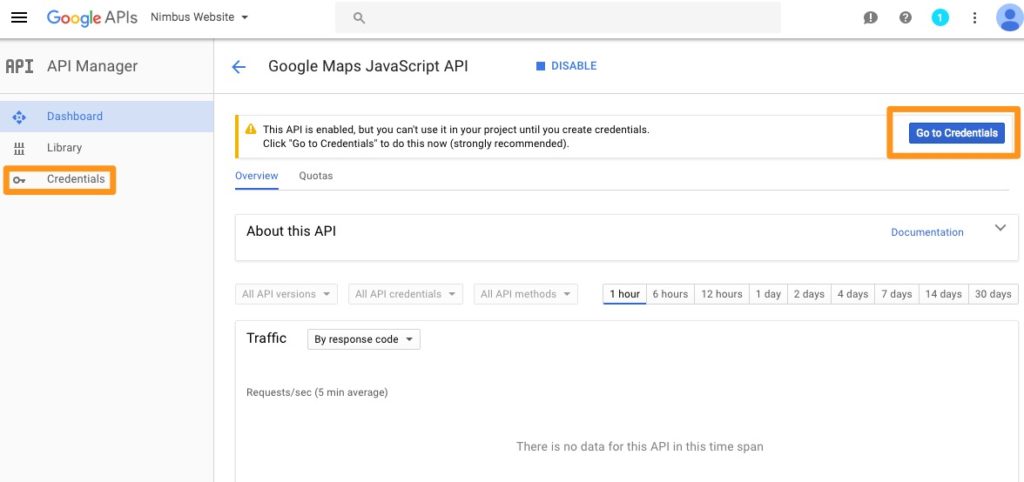
- Enable the API

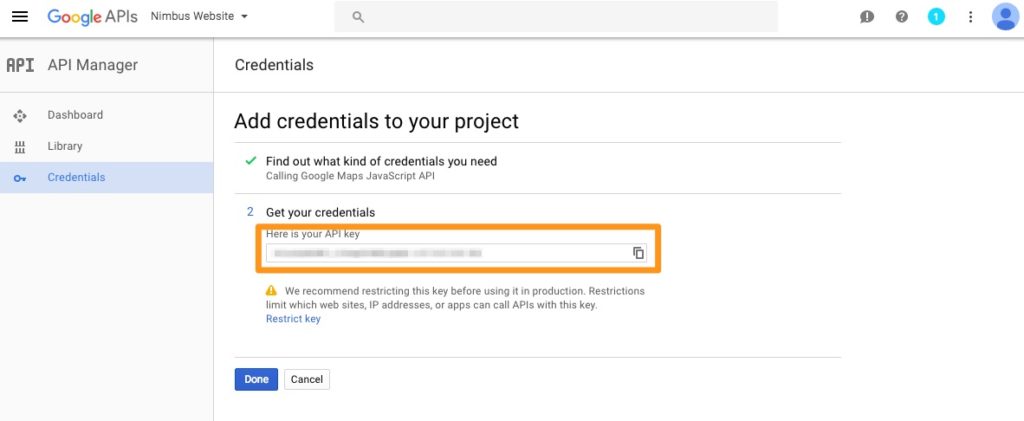
- Go to CREDENTIALS

- Click ‘Find out what credentials you need?’ and copy the contents of the ‘Here is your API key’ box.
Your API key should be a long string of characters (upper/lower case and numbers)

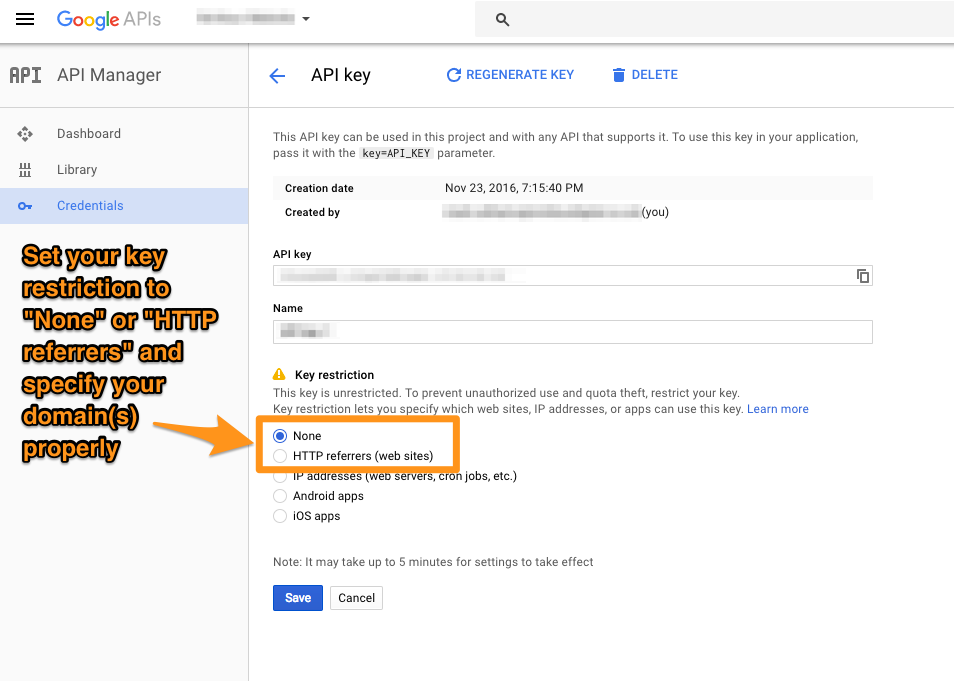
- Set restrictions (optional – recommended)
Your key may not function correctly if you do not fully specify the domain names used to access your site (e.g. yoursite.com & yoursite.net)

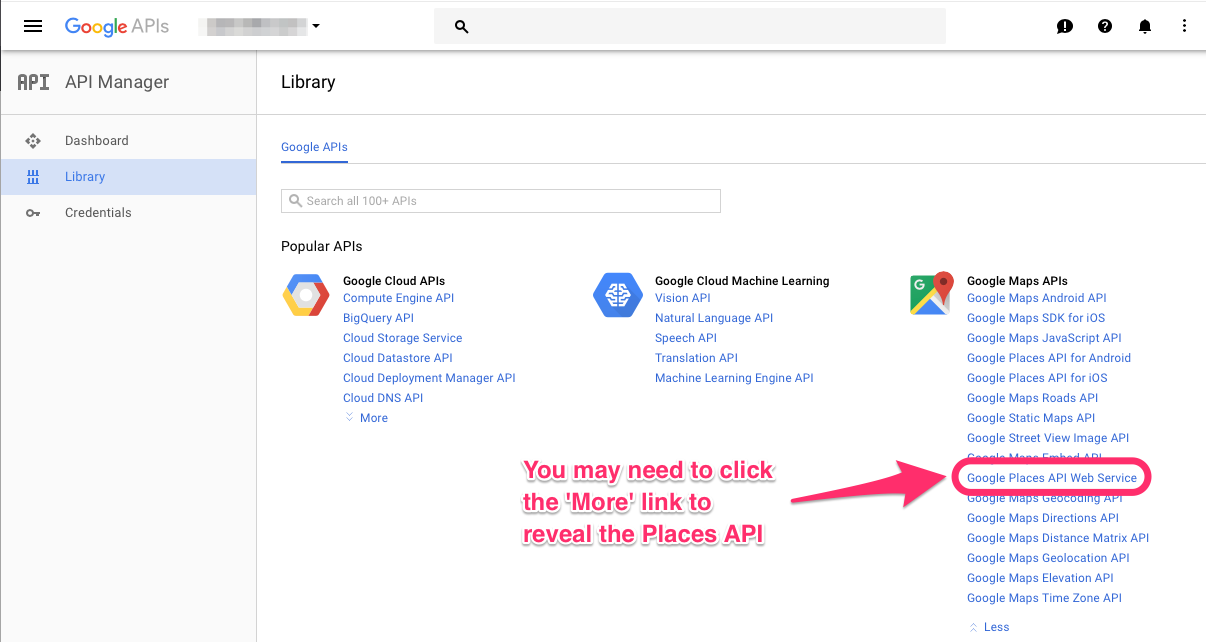
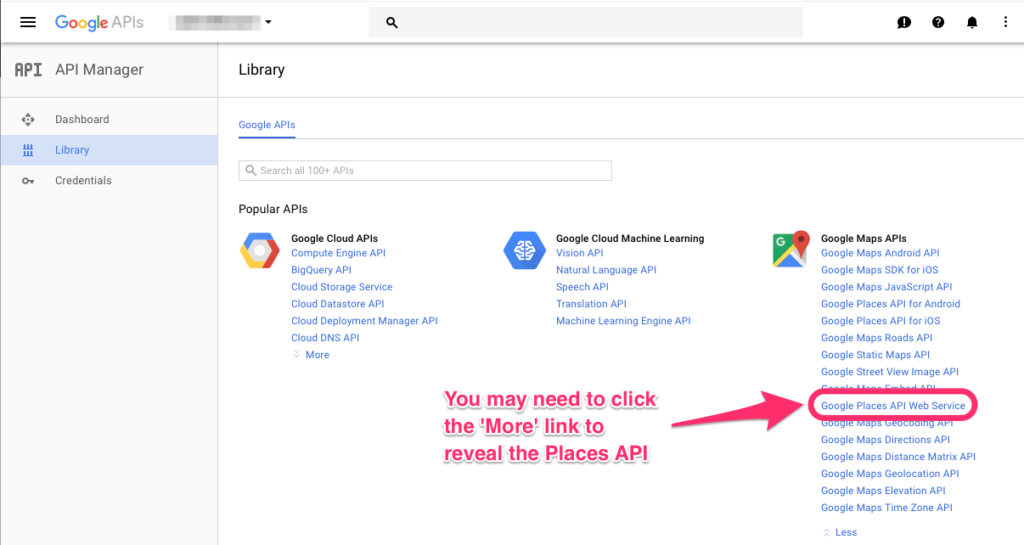
- Add the Google Places API Web Service to your project
From your Google Developer Console Dashboard click ‘Enable API‘, then click ‘Google Places API Web Service‘

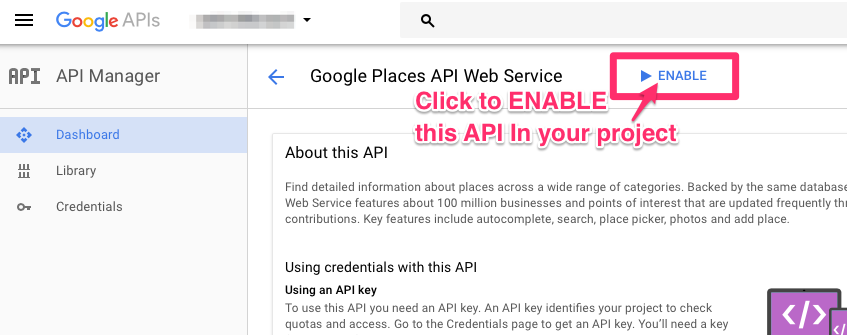
Click ‘ENABLE‘ to add to your project:

- Be sure to click SAVE at the bottom.